Solutions to downloading the Web Drivers
Enable Pytest for your project
Open the Settings/Preferences | Tools | Python Integrated Tools settings dialog as described in Choose your testing framework.
In the Default test runner field select pytest.
from selenium import webdriver
from webdriver_manager.firefox import GeckoDriverManager
import time
driver = webdriver.Firefox(executable_path=GeckoDriverManager().install())
driver.get(‘http://www.python.org’)
value = “Python” in driver.title
print(“Its “+str(value))
driver.quit()
https://www.jetbrains.com/help/pycharm/creating-virtual-environment.html#python_create_virtual_env
https://selenium-python.readthedocs.io/getting-started.html#simple-usage
https://www.jetbrains.com/help/pycharm/installing-uninstalling-and-upgrading-packages.html#packages-tool-window
https://www.jetbrains.com/help/pycharm/creating-virtual-environment.html#python_create_virtual_env
Adding modules
Because you are in a virtual environment “venv” all modules will need to be added
Enter the name of the module you need in to the code
If it’s missing it will be underlined in red
Right click then Show Context Action > click install
Web Page Performance
According to
How To Measure Page Load Times With Selenium?
Users will “bounce” or leave a Web Page/lose interest if they wait…
1-3 seconds they lose interest 32% of the time
1-5 seconds they lose interest 90% of the time
1-6 seconds they lose interest 106% of the time
1-10 seconds they lose interest 123% of the time.
Getting content especially large video files to the customer requires prior planning. CDN or Content Delivery Networks are provided by several companies for faster “local” access. A PoP or Point of Presence is the name for a the location where the end user actually gets their content. Wherever, your customer is located is where you data should be. Periodically when you have new content, copies of your website files are distributed to geographically specific data centers for local customer access. Google “CDN” to find the companies that provide this service.
Testing a Website called “www.cruisetimetables.com”
Cruisetimetables is an interesting resource as we try to get back to our vacations plans after Covid-19. Cruises will start in the summer. Cruisetimetables is a consolidator made to pull together access to the various Cruise Lines. There are dozens of Cruise lines, hundreds of ships and many seaports.
Testing this website is both a challenge and a necessity. In the real world, engineering would write a test plan. The test plan would be distributed to the various stakeholders for their approval. Then the test code would be written for the Selenium tool to execute. Also in the test plan would be the test matrix. A test matrix the hardware/operating systems including releases and several smart phones needed would be to validate the website. Some manual effort would be needed to check the appearance of the website especially on smaller screens. Often this work is off-sited due to labor costs.
Driver.forward
Driver.backward
Driver.clear
Puppeteer https://www.youtube.com/watch?v=lhZOFUY1weo
https://www.browserstack.com/selenium?utm_source=google&utm_medium=cpc&utm_campaign=Search-Guide-Generic-AMER&utm_adgroup=selenium_basics&utm_keyword=selenium%20basics&utm_matchtype=b#how-selenium-testing-boosts-agile-development
https://www.techbeamers.com/navigation/#navigation-method
https://www.techbeamers.com/best-python-ide-python-programming/
“https://www.selenium.dev/documentation/en/support_packages/mouse_and_keyboard_actions_in_detail/”
The normalize-space function strips leading and trailing white-space from a string, replaces sequences of whitespace characters by a single space, and returns the resulting string.
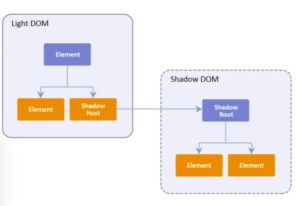
The W3C Document Object Model (DOM) provides a platform- and language-neutral application programming interface (API) for representing and manipulating information stored in HTML and XML documents.
shadow root

“https://blog.logrocket.com/understanding-shadow-dom-v1-fa9b81ebe3ac/”
The term light DOM is often used to distinguish the normal DOM from the shadow DOM. Together, the shadow DOM and the light DOM are called the logical DOM. The point at which the light DOM is separated from the shadow DOM is referred to as the shadow boundary. DOM queries and CSS rules cannot go to the other side of the shadow boundary, thus creating encapsulation.
open/closed refers to the ability of JavaScript to access the DOM
#shadow-root (open)
Hello
- elements and tags
Either of these (HTML) elements or tags are used to describe an item in a web page. A tag is a label with a well defined meaning. An element is a set of opening and closing tags in use. Tags are labels you use to mark up the beginning and end of an element. All tags have the same format: they begin with a less-than sign “<” and end with a greater-than sign “>”. An element is a set of opening and closing tags in use. Tags are labels you use to mark up the beginning and end of an element. All tags have the same format: they begin with a less-than sign “<” and end with a greater-than sign “>”. People commonly use tag or element synonymously.
Ancestor
The shadow DOM is unaffected by the style hints of the parent DOM
Iframe topic
IFrames
IFrames are sometimes used to display content on web pages. Content displayed via iFrames may not be indexed and available to appear in Google’s search results. We recommend that you avoid the use of iFrames to display content. If you do include iFrames, make sure to provide additional text-based links to the content they display, so that Googlebot can crawl and index this content.
Proleptic Gregorian this calendar officially started in 1582. Proleptic means taking the year back to zero even though the calendar wasn’t adapted until 1582.
Flow
Heading
“https://www.w3schools.com/html”